今天的內容要來介紹一下 HTML 的基本寫法,
前面使用範例原始碼建立了 HTML 檔案,
接著就要來好好記一下 HTML 是依照什麼樣的規則來編寫。
前面練習輸入範例原始碼時,會不斷看到如同「< OO >......</ OO >」這樣的字串,
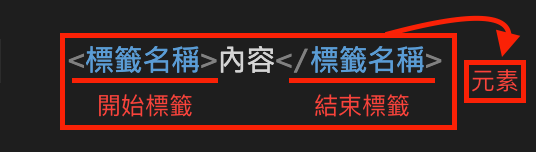
這種 < OO > 形式的字串稱為標籤。
HTML 是用這種標籤來描述所有的事情,
而標籤有很多種類,「使用哪種標籤包夾」就會改變對應的功能。
標籤都是兩兩一組的,寫在前面的是用「<」與「>」包夾的標籤,稱為開始標籤;
而寫在最後面,用「</」與「>」包夾的標籤,則稱為結束標籤,
整組標籤的內容則稱為元素。

[正確範例]
<p>製作網站</p>
[錯誤範例]
<p>製作網站</p>
(應該有看出差異吧!)
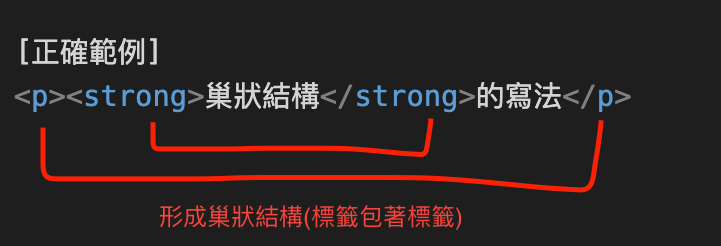
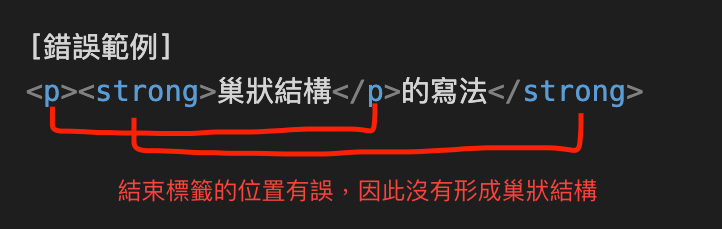
仔細觀察 HTML 的內容,會發現在開始標籤與結束標籤之間通常還會插入其他標籤。
例如前一天的範例原始碼,在 < html > 標籤裡面有一組 < head > 標籤,
在 < head > 標籤裡還有一組 < title > 標籤等。
這種寫法就稱為巢狀結構。
可以把這種巢狀結構想像成是一層一層、互相套住的盒子,
最外層的標籤是最大的盒子,一層層包覆著更小的盒子,慢慢建構出整個巢狀的標籤結構。


有些標籤會在開始標籤裡面寫上關於該標籤的附加資料。
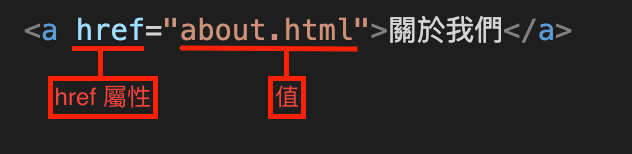
這種資料的種類稱為屬性,寫法是在標籤名稱後加上空格再描述。
資料的內容則稱為值,其寫法是用「"(雙引號)」包圍住。
例如「a」標籤是建立超連結用的標籤,我們會把要連結的網址寫在這個標籤裡面,
並用「href」屬性來指定超連結目標的 URL。

Point
-----
標籤有各式各樣的種類,不同的標籤會有不一樣的功能。
在開始標籤內加入屬性,可以補充更多資料。
學會了 HTML 的基本寫法後,接下來就可以學習建立網頁標題、內文,甚至是插入影像了。
雖然進度稍微緩慢一點,但把基礎功打好可是不可或缺的!
那麼我是沒魚,這是我的第七天,明天見啊![]()
<上一篇> [Day6]HTML 檔案的架構
<下一篇> [Day8]建立網頁標題&輸入網頁內文
